Props ?
--> properties의 약자이며 , 컴포넌트를 사용시 값을 전달할때 사용한다. (부모 ->자식)컴포넌트
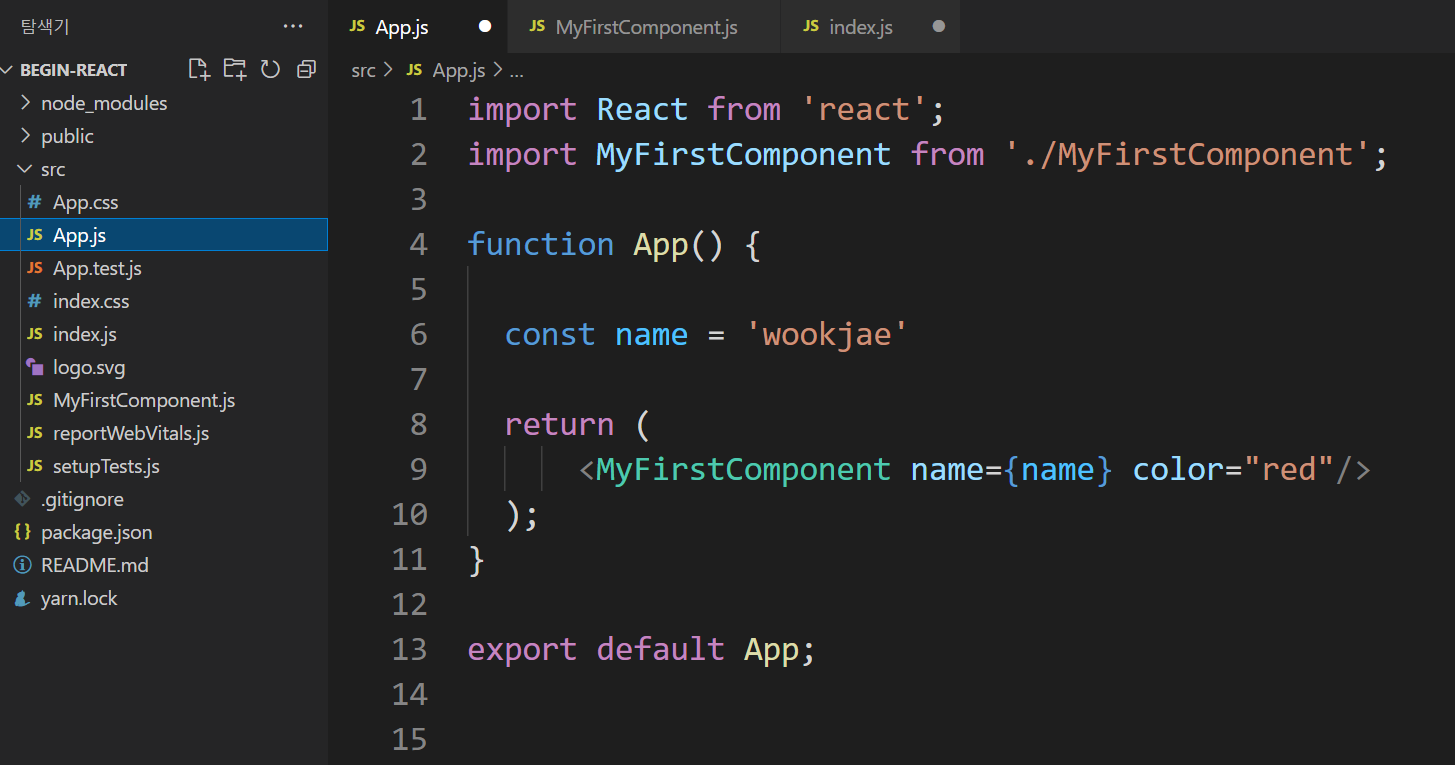
1. 전달 할 Props선언 ( App.js )

MyFirstComponent 에게 전달해줄 Props 값 ('name', 'color') 선언
(객체 형태 "{이름: 값, 이름: 값}" 로 전달된다)
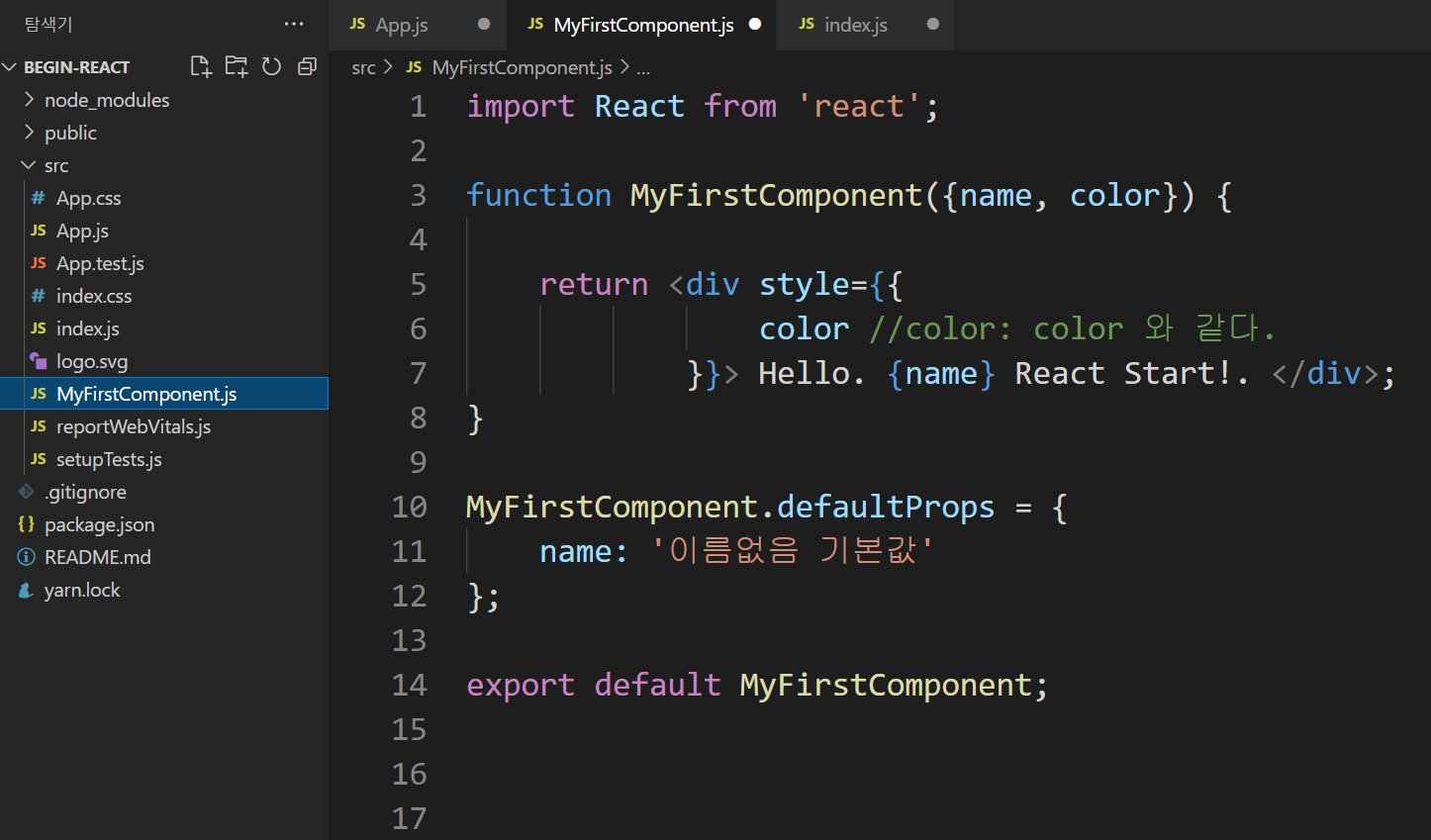
2. 전달받은 Props 활용 ( MyFirstComponent.js )

상위요소(App.js)로 부터 전달된 "name", "color" Props를 객체 비구조할당 방식으로 전달받는다.
* DefaultProps (디폴트프롭스) ?
상위 컴포넌트로 부터 전달 받은 Props값이 존재하지 않을시 기본 값.
Props "children"?
--> 상위요소로 부터 Props로 '특정 값'이 아닌 '컴포넌트'를 전달 받을시 사용.
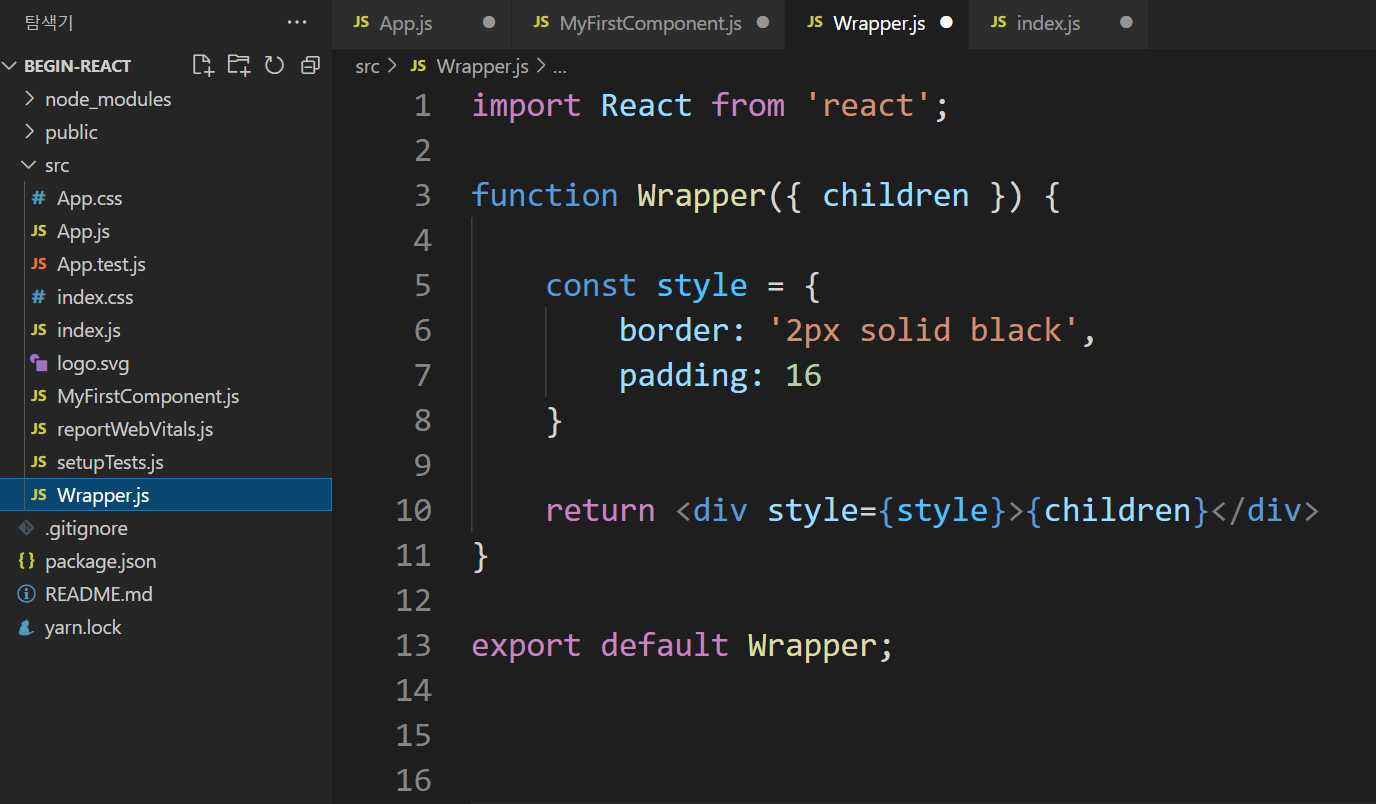
3. 새로운 미들컴포넌트 생성 ( Wrapper.js )

children Props 로 전달받은 하위컴포넌트("MyFirstComponent") 요소들을 JSX문법으로 렌더링.
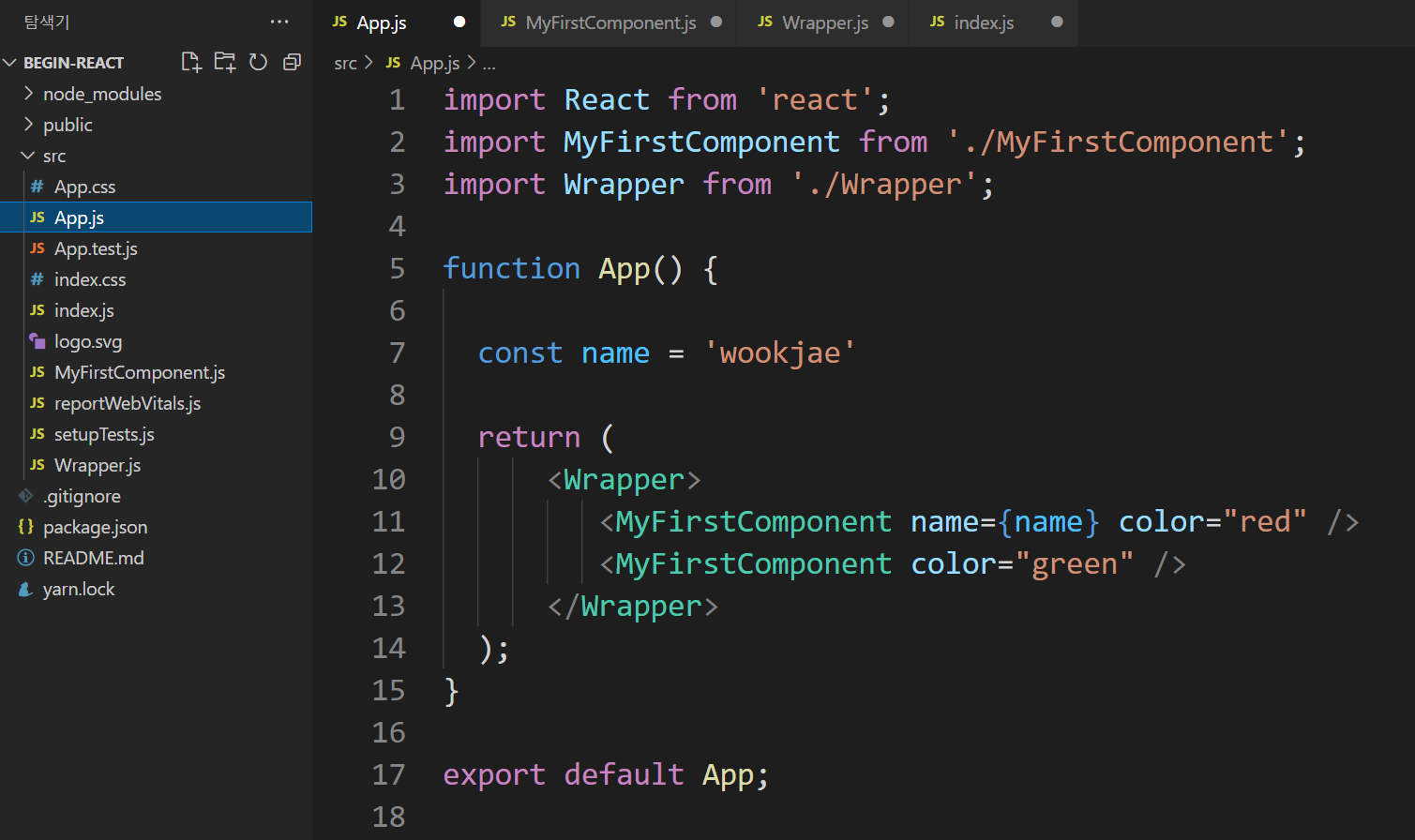
4. Wrapper컴포넌트로 전달 Props선언 ( App.js )

부모 컴포넌트 App.js 에 Wrapper 컴포넌트 선언 및 Props값 'MyFirstComponent' 전달.
-- 렌더링 구조
index.js
[
ReactDOM.render( App.js )
[
Wrapper.js
[
MyFirstComponent.js // children props
MyFirstComponent.js // children props
]
]
]
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트Hooks. useRef 정의 및 활용 (6) (0) | 2021.08.16 |
|---|---|
| [React.JS] 리액트Hooks. useState 활용 두번째 (5) (0) | 2021.08.16 |
| [React.JS] 리액트Hooks. useState 정의 및 활용 (4) (0) | 2021.08.16 |
| [React.JS] 리액트 JSX 문법 정의 및 활용 (2) (0) | 2021.08.08 |
| [React.JS] 리액트 환경구성 및 시작 (1) (0) | 2021.08.08 |