* 여러 돔(DOM)의 다수의 상태값을 관리 해야 될 경우 ?
--> useState 값을 객체형태로 관리한다 (useState 여러개 활용X)
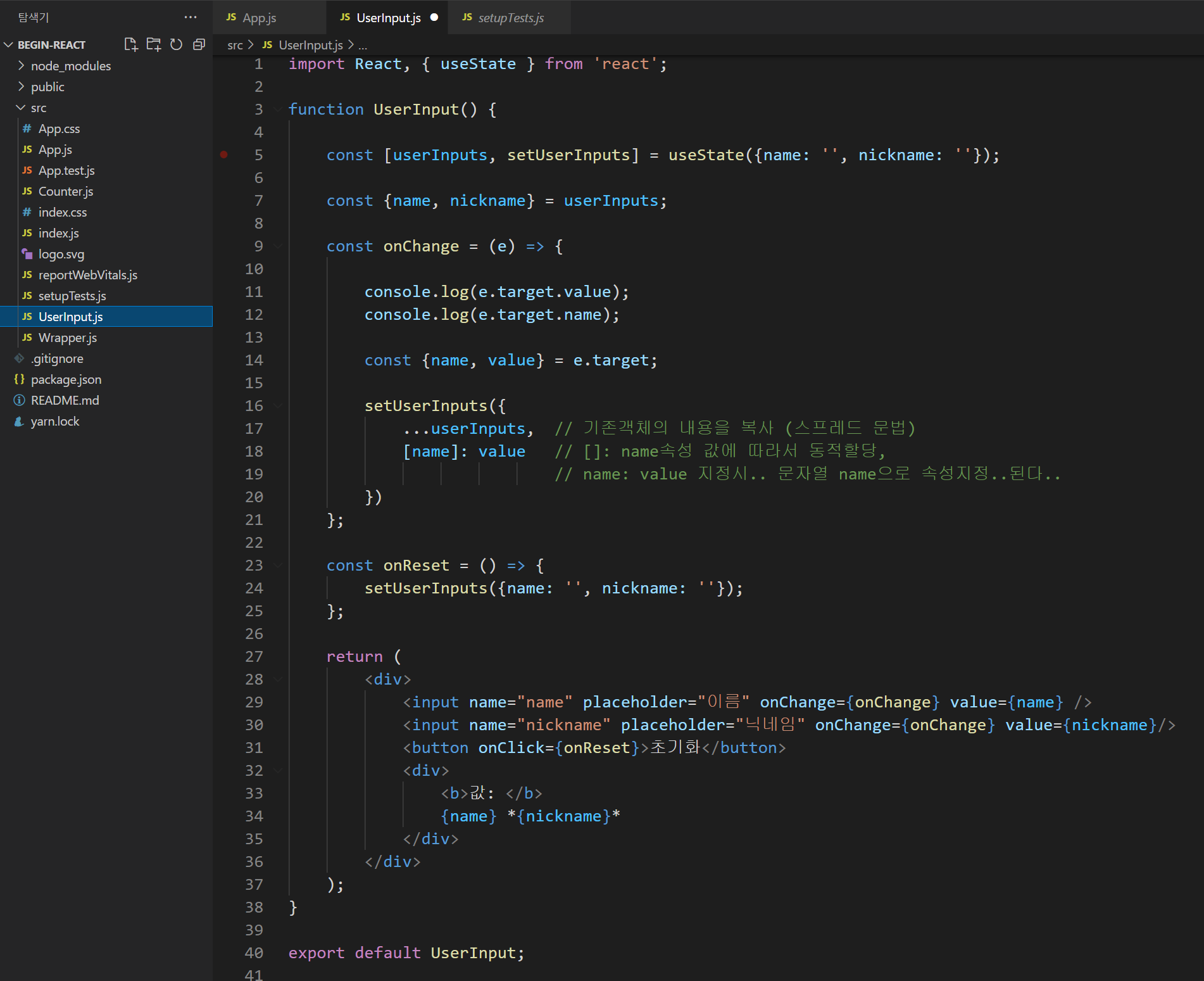
1. UserInput.js 컴포넌트 선언

useState 초기 값으로 name속성과 nickname속성을 가진 객체 '{}' 상태로 지정..
(비구조 할당 문법을 통하여, 객체 속성의 name, nickname 각 변수지정)
* 리액트에서 객체상태 값을 업데이트 할 시, 기존객체의 상태를 복사 후
업데이트를 진행해야 한다. 따라서 기존객체의 값을 복사하는 스프레드 문법(...userInputs) 사용.
* onChange 이벤트 요소로 인자값 (e: 이벤트객체)
e: 이벤트객체
e.target : 이벤트 발생 돔(DOM)
e.target.value: 이벤트 발생 돔의 값
e.target.name: 이벤트 발생 돔의 name속성 값
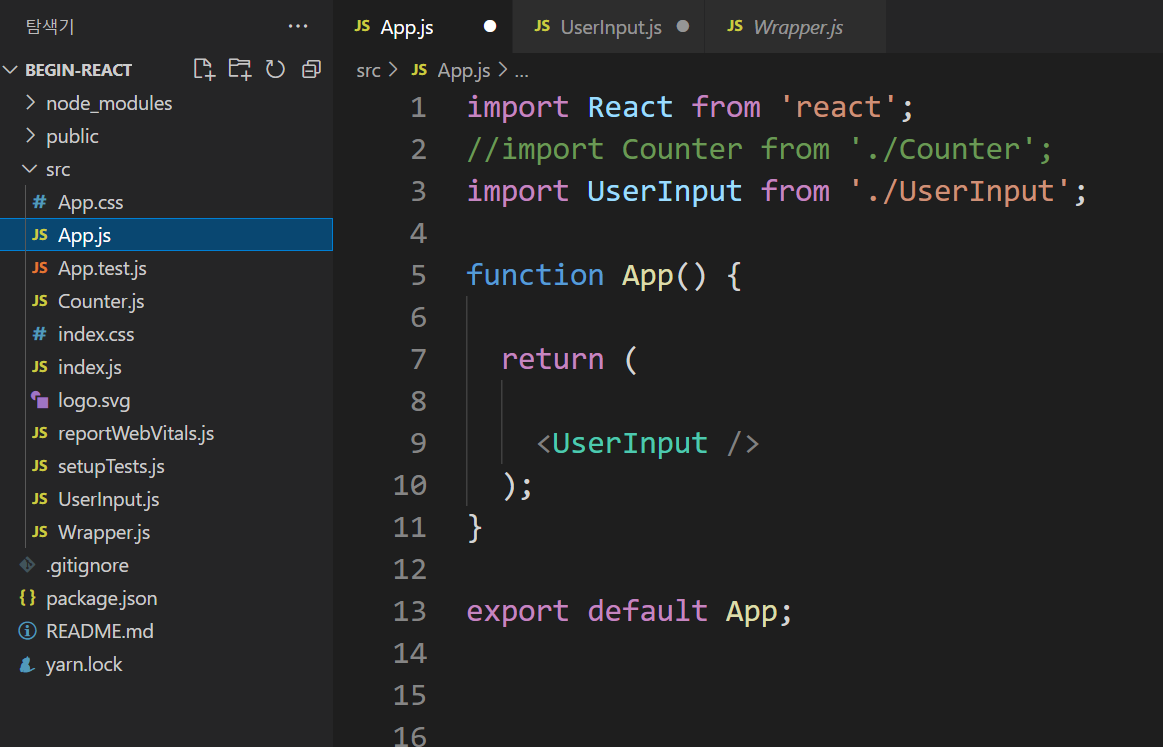
2. App.js ( UserInput.js 렌더링 )

부모 컴포넌트 App.js 에서 UserInput.js 렌더링
-- 렌더링 구조
index.js
[
ReactDOM.render( App.js )
[
UserInput.js
]
]
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트 배열 생성 및 활용 (7) (0) | 2021.08.23 |
|---|---|
| [React.JS] 리액트Hooks. useRef 정의 및 활용 (6) (0) | 2021.08.16 |
| [React.JS] 리액트Hooks. useState 정의 및 활용 (4) (0) | 2021.08.16 |
| [React.JS] 리액트 Props 정의 및 활용 (3) (0) | 2021.08.09 |
| [React.JS] 리액트 JSX 문법 정의 및 활용 (2) (0) | 2021.08.08 |