* 커스텀 훅(Custom Hook) ?
--> 컴포넌트에서는 반복적으로 사용하는 로직들이 발생할 수 있다. 커스텀 훅(Custom Hook)은 React에서 기본 제공되는 Hooks(useSatae, useReducer, useCallBack..)를 활용하여 여러가지 기능들을 구현하며, 해당 구현된 기능들을 외부 컴포넌트에 제공하는 역할을 한다.
* 커스텀 훅을 만들시 "Prefix('use') + 구현대상" 으로 네이밍을 하는것이 관례..
CustomHook Exercise..
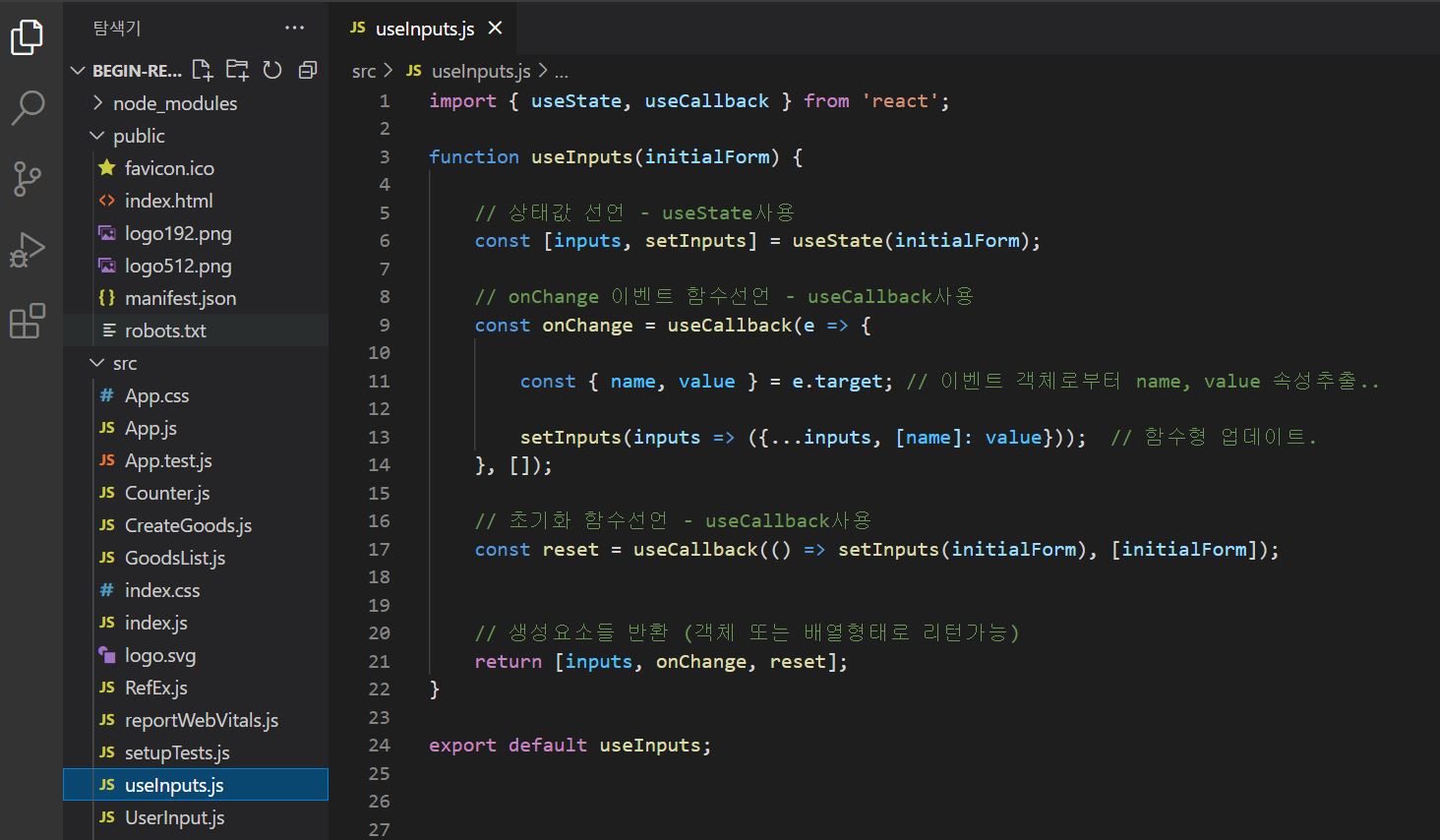
1. useInputs 생성 (커스텀 훅_ustState)
CASE(1) : useState활용..

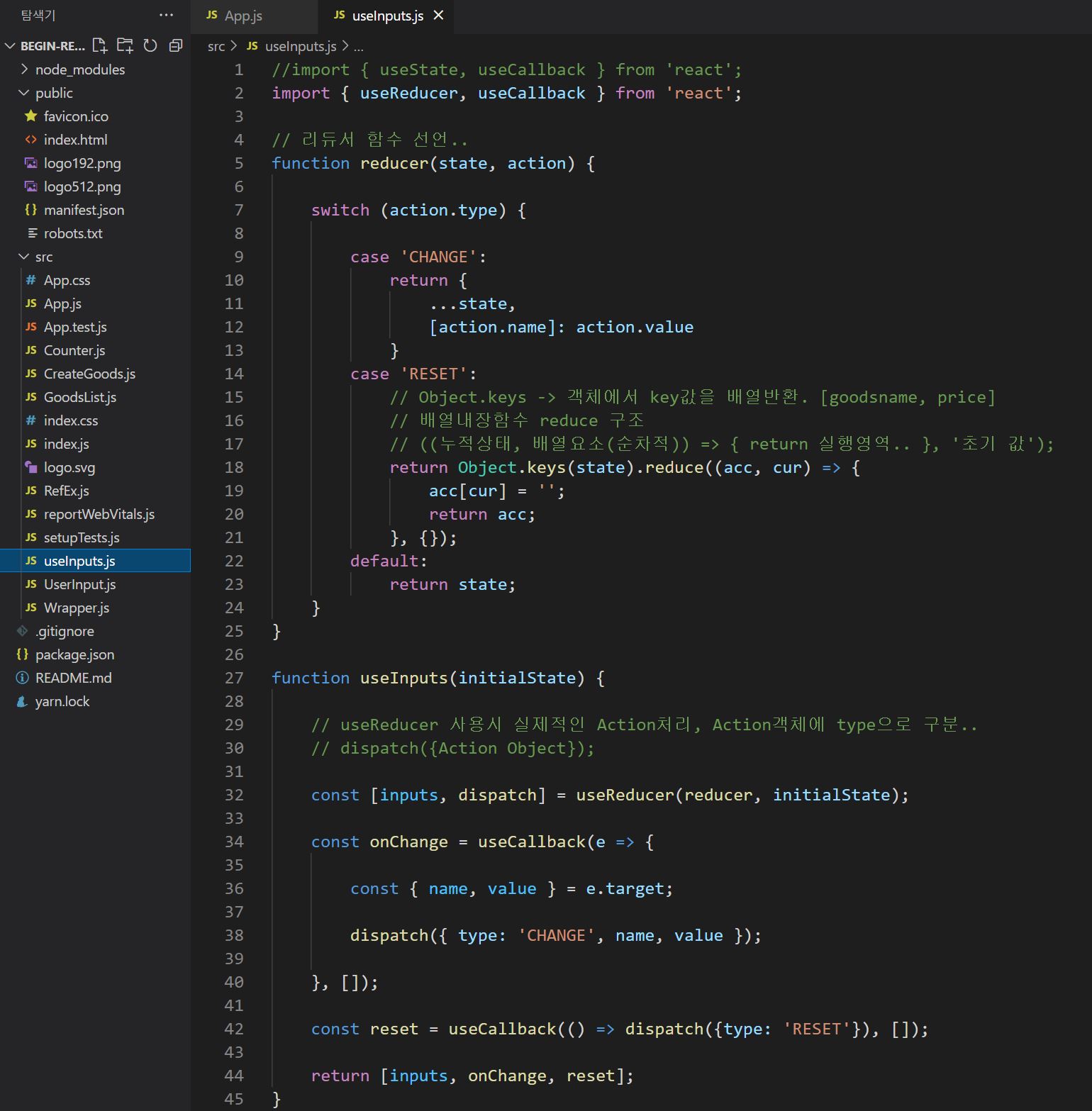
CASE(2) : useReducer활용..

* 커스텀 훅(useInputs) 내부에 3가지 구현요소 (inputs, onChange, reset) 선언 및 반환.
- inputs : 입력창의 상태 값 (useState 사용)
- onChange : 입력창<input/> "onChange"이벤트 처리함수
- reset : 입력창 초기화 함수
* 커스텀 훅 으로 반환(Return)되는 요소들은 배열또는 객체형태로 선언 가능하다.
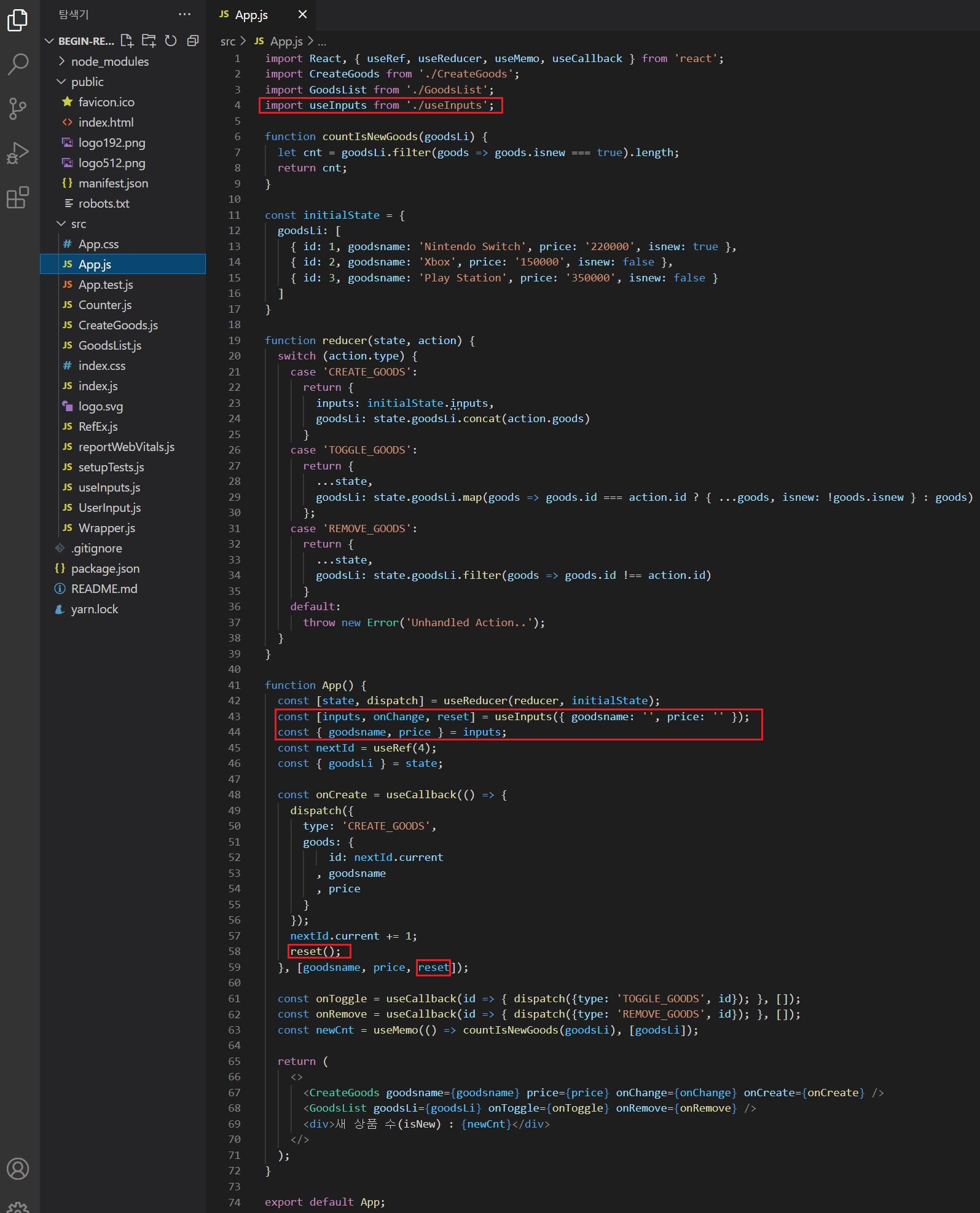
2. App.js 수정 (useInputs 활용)

Step1. useInputs(커스텀 훅) 컴포넌트 Import..
Step2. useInputs(커스텀 훅) 생성자 호출 및 반환되는 배열요소 변수할당 (배열 비구조할당 사용)
Step3. 위, 반환된 요소들(inputs, onChange, reset) App.js 컴포넌트 내부에서 활용..
exit..
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트Hooks. createContext, useContext 활용(2) (0) | 2021.10.17 |
|---|---|
| [React.JS] 리액트Hooks. createContext, useContext 활용(1) (0) | 2021.10.07 |
| [React.JS] 리액트Hooks. useReducer 정의 및 활용 (2) (0) | 2021.09.28 |
| [React.JS] 리액트Hooks. useReducer 정의 및 활용 (1) (0) | 2021.09.21 |
| [React.JS] 리액트Hooks. useCallback, React.Memo (0) | 2021.09.13 |