* useReducer ?
--> 컴포넌트에서 사용하는 상태 값을 관리할시, useState를 대신하여 useReducer를 활용 할 수 있다. useReduce는 Action객체를 기반으로 상태 값을 관리한다. Action객체는 상태값을 업데이트 할 시 참조하는 객체이며 Action객체가 가지고있는 type속성에 따라 어떤 업데이트 행위를 진행할 것 인지 명시할 수 있다. 이외, 업데이트 진행시 필요한 속성을 추가적으로 Action객체에 선언 및 활용이 가능하다.
* useReducer 구조 ?
useReducer("리듀서 함수", "초기 값");
--> 배열 Return ["현재상태", "액션발생함수"]
<<useReducer 배열 비구조할당 Expression>>
const [state, dispatch] = useReducer('리듀서 함수', '초기 값');
* Action객체 ?
--> Action객체는 업데이트 행위를 구분 할 type속성과, 이외 업데이트 진행시 필요한 속성을 사용할 수 있다.
(dispatch() 함수 의 인자값으로 Action객체를 넘겨 상태 값 업데이트 로직수행)
- dispatch( "Action객체" );
- dispatch( { type: 'ACTION1', param } );
* 리듀서함수 (reducer) ?
--> 상태를 업데이트 하는 함수이며, 첫번째 파라미터로 "현재상태" 두번째 파라미터로 "액션객체"를 받아 액션객체의 Type에 따른 업데이트 수행 후 새로운상태를 반환해주는 구조이다.
Cf). 리듀서함수 예시..
function reducer(state, action) {
switch(action.type) {
case 'ACTION1':
return "ACTION1 로직 수행후 상태반환";
case 'ACTION2':
return "ACTION2 로직 수행후 상태반환";
default:
return state;
}
}
useReducer Exercise..
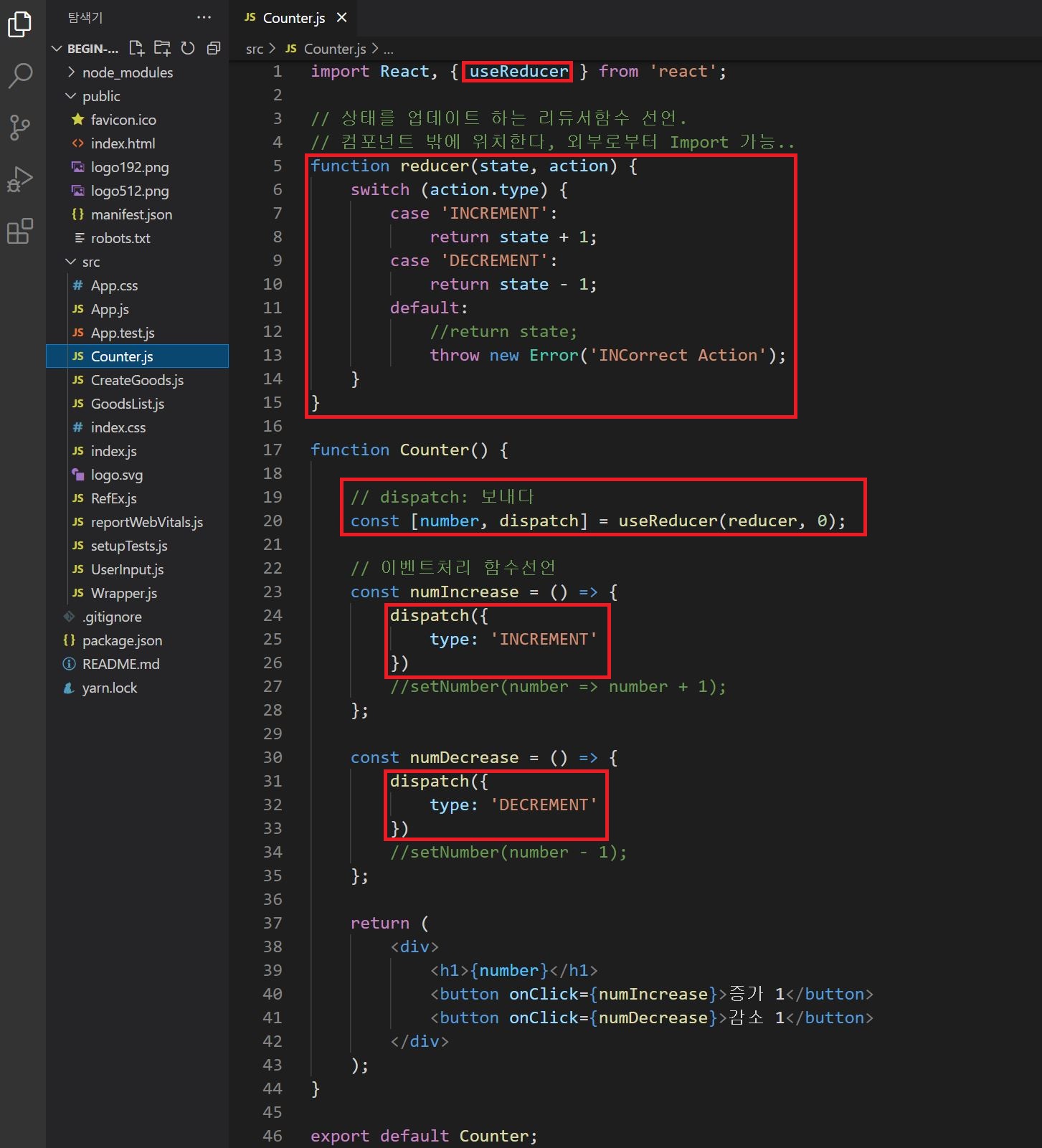
1. Counter.js 컴포넌트 수정

Step1. react로 부터 useReducer 함수 Import..
Step2. 함수형컴포넌트 Counter 외부에 리듀서함수(reducer) 선언 첫번째 파라미터로 "현재상태" 두번째 파라미터로 "액션객체"를 받는다. Action객체의 Type속성에 따라 현재상태를 업데이트 후 결과를 반환한다.
- Action객체의 .Type "INCREMENT" : 현재 상태값(State)를 1증가
- Action객체의 .Type "DECREMENT" : 현재 상태값(State)를 1감소
Step3. 함수형컴포넌트 Counter 내부에 배열 비구조 할당을 이용하여 useReducer() 선언.
const ["현재상태", "액션을 발생시키는 함수"] = useReducer("리듀서 함수", "초기 값");
const [number, dispatch] = useReducer(reducer, 0);
--> 현재상태를 지시하는 변수는 number이며 dispatch 함수를 호출하여 현재상태를 업데이트한다. dispatch 함수호출시 Action객체를 파라미터로 넘긴다. 실질적으로, dispatch함수는 "리듀서 함수"가 처리하게된다. "리듀서 함수"에서 Action함수의 Type속성에 따라 업데이트 로직을 분기하여 처리 후 결과를 반환한다.
Step4. onClick 이벤트 처리함수 ["numberIncrease", "numberDecrease"] 함수 내부에 useReducer의 dispatch()를 이용한 상태 값 업데이트 처리.
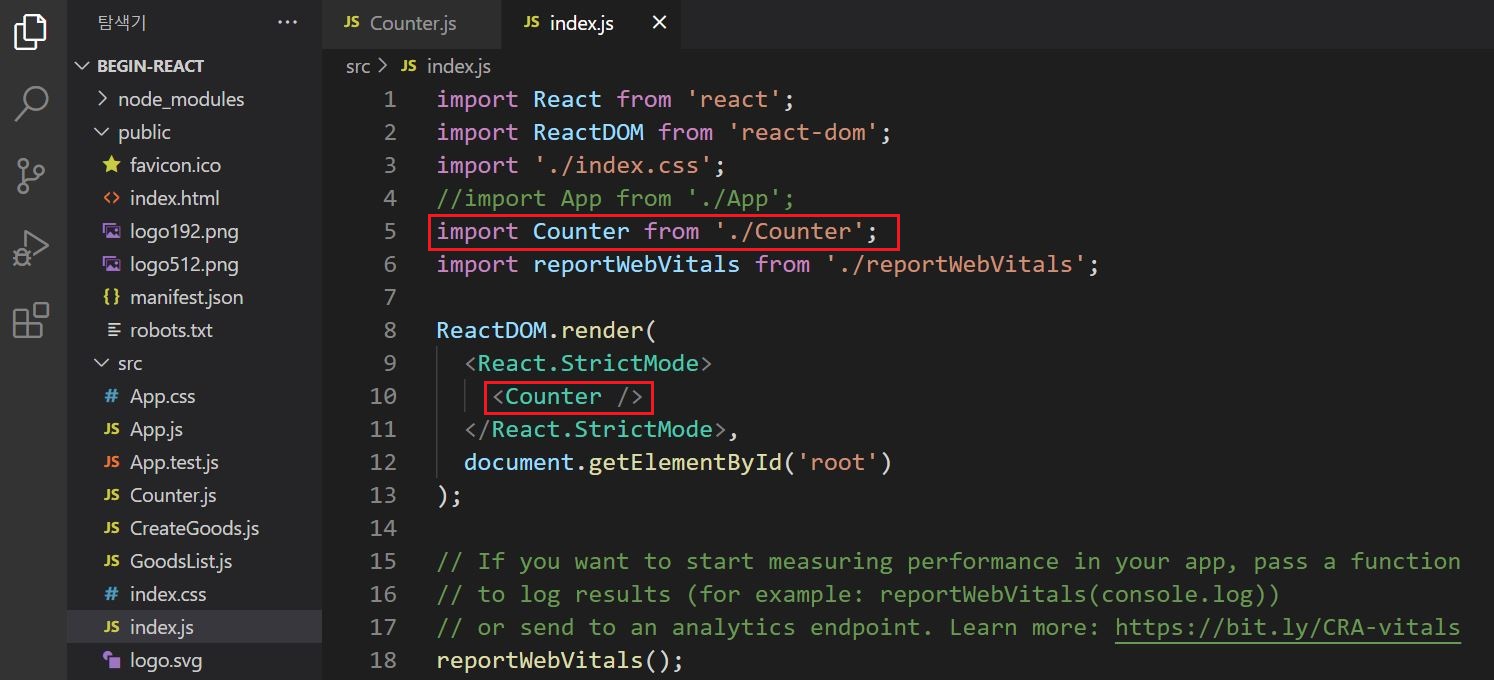
2. index.js수정 (Counter컴포넌트 렌더링 )

-- 렌더링 구조
index.js
[
ReactDOM.render( Counter.js )
]
exit..
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트 커스텀 훅(Custom Hook) 생성 및 활용 (0) | 2021.10.04 |
|---|---|
| [React.JS] 리액트Hooks. useReducer 정의 및 활용 (2) (0) | 2021.09.28 |
| [React.JS] 리액트Hooks. useCallback, React.Memo (0) | 2021.09.13 |
| [React.JS] 리액트Hooks. useMemo 정의 및 활용 (9) (0) | 2021.09.06 |
| [React.JS] 리액트Hooks. useEffect 정의 및 활용 (8) (0) | 2021.08.28 |