* 배열(Array) ? 여러 값(문자, 숫자, Boolean, Object 등..) 들이 순서를 가지며 나열되어있는 집합요소
* React에서 배열(조회, 수정, 삭제) 에 관하여 Exercise..
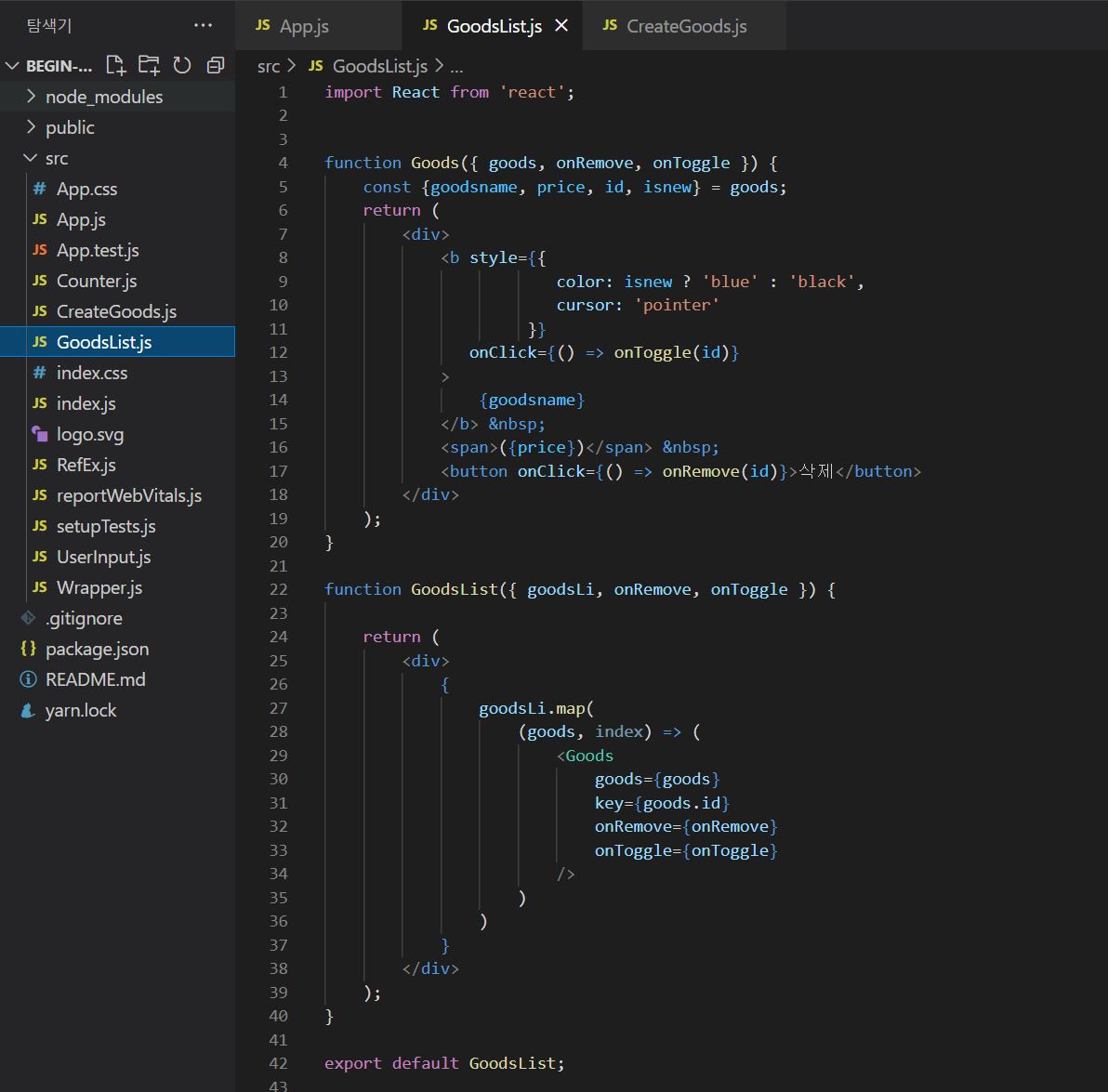
1. GoodsList.js 컴포넌트 생성 (* 상품목록 렌더링)

* GoodList 함수형컴포넌트는 상위 컴포넌트 App.js로 부터 (goodLi: "상품목록", onRemove: "상품삭제처리 함수", onToggle: "상품상태변화 함수") 3가지의 Props를 전달 받는다.
* GoodList 에서 Props로 전달받은 상품목록을 배열 내장함수(map) 을 활용하여, Goods(하위 컴포넌트) 반복호출..
* Goods(하위 컴포넌트)에서 상위 컴포넌트 GoodList 로부터 전달받은 Props로 상품 컴포넌트 렌더링.
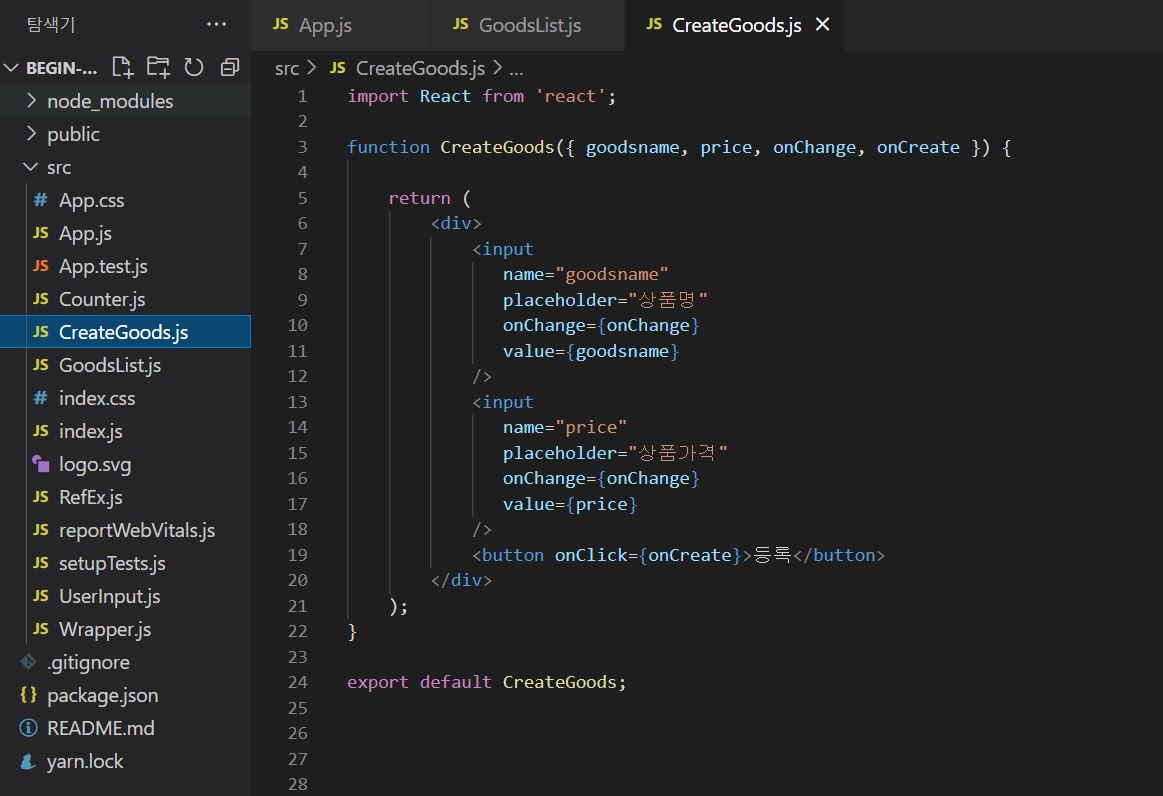
2. CreateGoods.js 컴포넌트 생성 (* 신규상품 등록)

* 함수형 컴포넌트 CreateGoods(상품목록) 추가처리 선언 상위 컴포넌트 App.js로 부터
(goodsname "상품 명", onRemove: "상품가격", onChange 이벤트함수, onClick 이벤트함수) 4가지 전달받은 Props를
사용하여 컴포넌트 렌더링.
* input Type ("name")속성을 활용하여 두 Input태그 onChange Event. 처리를 구분한다.
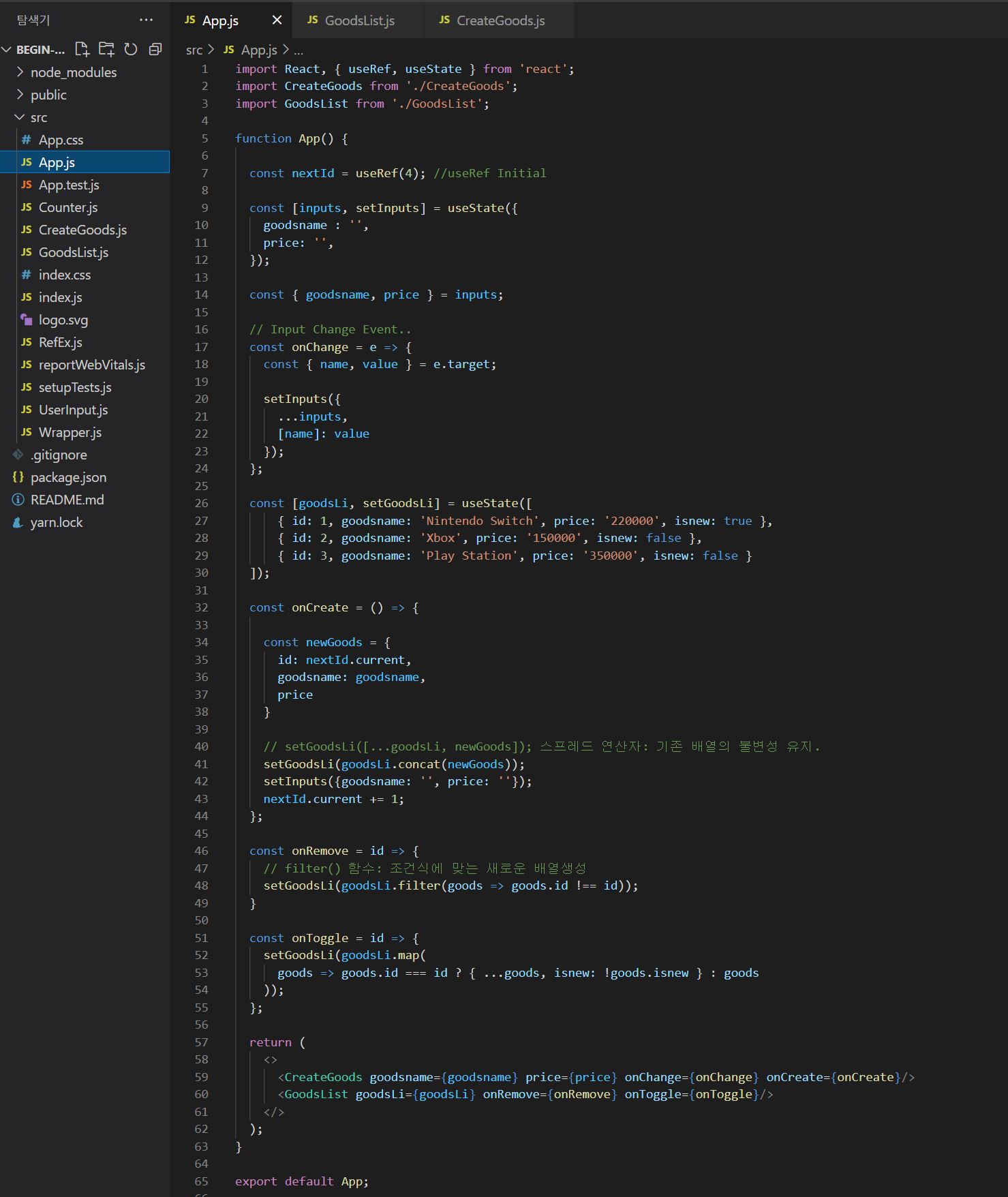
3. App.js 컴포넌트 수정

* App.js 내부에서 ReactHooks. useState를 선언 및 활용하여 상품정보(goodsname:"상품명", price:"가격")을 입력받는 여러 input태그의 상태 값 으로 inputs와, 상품목록 배열(Array)를 관리하는 goodsLi를 각 선언 후 초기화 한다.
( 3개의 상품목록 테스트 데이터 초기 값 등록)
* 각 하위 컴포넌트들에서 사용할 펑션을 구현한다.
onChange
--> 하위컴포넌트 "CreateGoods"에서 Input 태그 입력 값이 변경될때 마다 호출되는 이벤트함수.
onCreate
--> 하위컴포넌트 "CreateGoods"에서 새로입력한, 상품정보를 상품목록 배열에 추가처리하는 함수.
(기존배열을 복사 이후 새로운 요소을 추가하는 방식으로 스프레드연산자(...) 또는 배열내장함수 concat() 활용가능)
onRemove
--> 상품목록 중 지정된 상품요소를 제거하는 함수 ( 배열 내장함수(Filter) 활용 )
onToggle
--> 상품목록 중 지정된 상품요소의 필드"isnew"의 상태 값 전환함수 ( 배열 내장함수(Map) 활용 )
* App.js에서 선언한 useState(상태 값)과 모든 펑션에 관하여 하위 컴포넌트 (CreateGoods, GoodList)에 Props로 전달.
-- 렌더링 구조
index.js
[
ReactDOM.render( App.js )
[
CreateGoods.js
GoodList.js
L Goods Component - 상품의 수 만큼 호출
]
]
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트Hooks. useMemo 정의 및 활용 (9) (0) | 2021.09.06 |
|---|---|
| [React.JS] 리액트Hooks. useEffect 정의 및 활용 (8) (0) | 2021.08.28 |
| [React.JS] 리액트Hooks. useRef 정의 및 활용 (6) (0) | 2021.08.16 |
| [React.JS] 리액트Hooks. useState 활용 두번째 (5) (0) | 2021.08.16 |
| [React.JS] 리액트Hooks. useState 정의 및 활용 (4) (0) | 2021.08.16 |