* useMemo ?
--> 이전에 연산된 값을 재 사용하는 목적을가지고있다. 특정 대상이 변화하였을 때, 특정연산을(Callback Function)
처리하도록 실행. 특정연산 수행 시, 대상 값이 바뀌지 않았다면 이전에 연산된 값을 재사용한다.
* useMemo 의 2가지 요소
첫번째요소: 익명 CallBack함수로 선언되며 useMemo로 인하여 수행될 영역선언.
- (params) => { function Execute Body.. }
두번째요소: 첫번째 콜백함수, 의존요소 선언 부 이다. 이 대상이 변할시에만 첫번째 콜백함수 호출된다.
- 의존요소들.. 배열로선언 [ props, state ]
useMemo 연습하기
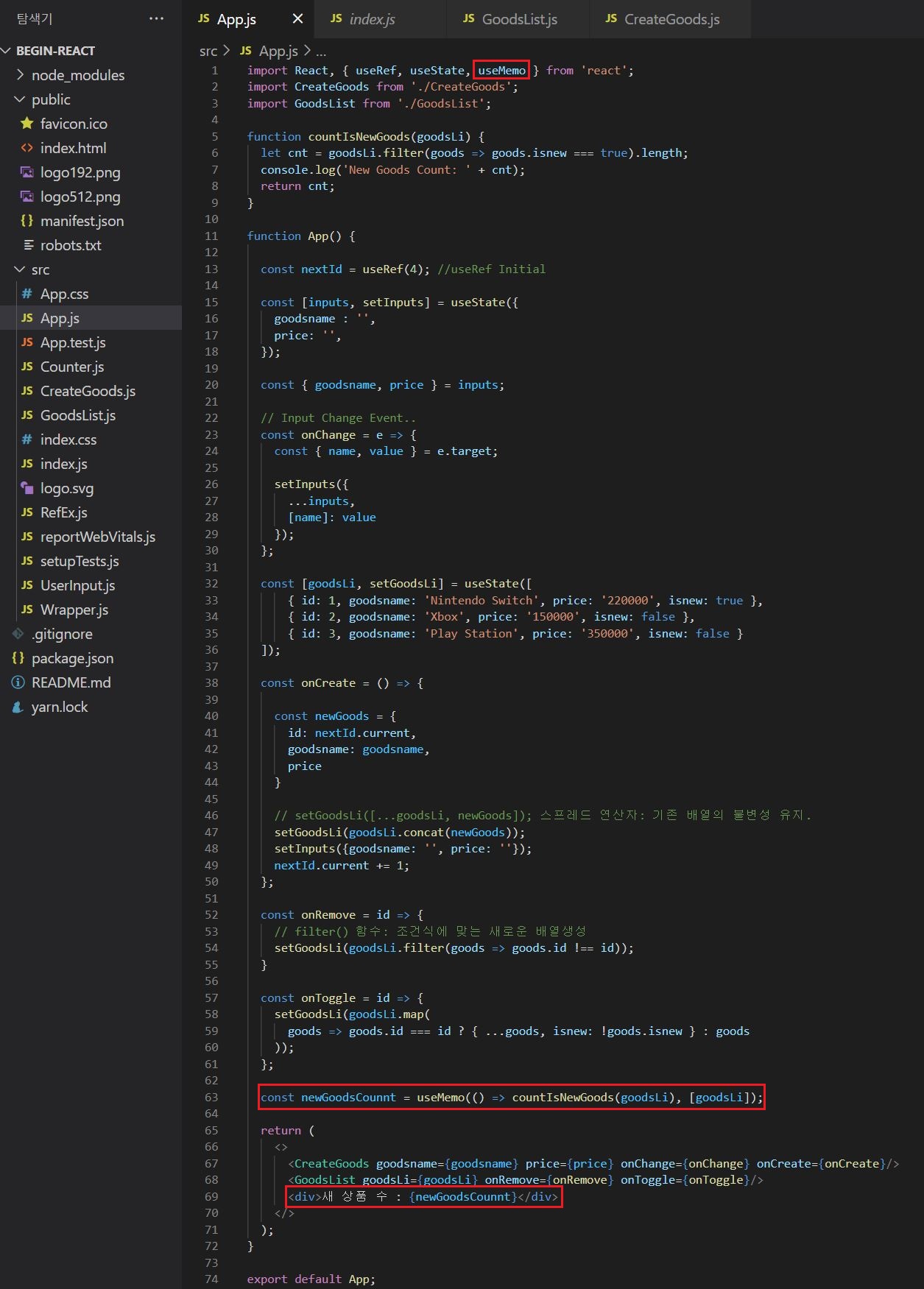
1. App.js 컴포넌트 수정

Step1. react로 부터 useMemo 함수 Import..
Step2. 함수형 컴포넌트(App)내부에 useMemo() 생성.
첫번째요소: 익명 CallBack함수로 선언되며 useMemo로 인하여 수행될 영역선언.
- (params) => { function Execute Body.. }
두번째요소: 첫번째 콜백함수, 의존요소 선언 부 이다. 이 대상이 변할시에만 첫번째 콜백함수 호출된다.
- 의존요소들.. 배열로선언 [ props, state ]
Step3. useMemo로 계산된 변수 화면 렌더링
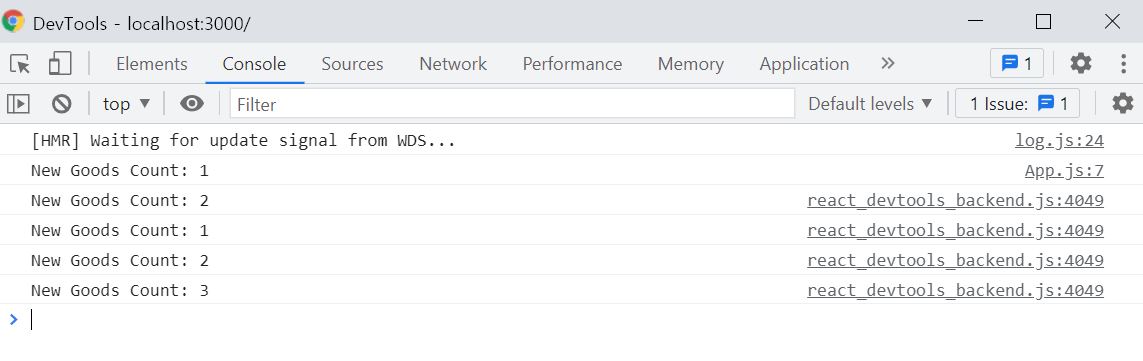
2. useMemo 적용확인.

* useMemo 선언부 두번째 파라미터 의존요소의 상품목록("goodsLi") 변화 발생 시, 첫번째 파라미터 콜백함수 수행.
(두번째 파라미터 생략시, useState로 선언된 모든 상태값("inputs", "goodLi")의 바뀔 시, useMemo 수행)
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트Hooks. useReducer 정의 및 활용 (1) (0) | 2021.09.21 |
|---|---|
| [React.JS] 리액트Hooks. useCallback, React.Memo (0) | 2021.09.13 |
| [React.JS] 리액트Hooks. useEffect 정의 및 활용 (8) (0) | 2021.08.28 |
| [React.JS] 리액트 배열 생성 및 활용 (7) (0) | 2021.08.23 |
| [React.JS] 리액트Hooks. useRef 정의 및 활용 (6) (0) | 2021.08.16 |