* useEffect ?
--> 리액트 컴포넌트가 처음 화면에 나타나게 될때(Mount), 화면에서 사라지게 될때(Unmount)
컴포넌트의 프롭스(Props), 상태(State) 가 업데이트 된 이후, 업데이트 되기 전 또는 컴포넌트가
리 렌더링 될 때 마다 어떤 특정한 작업을 수행하기 위해, Hooks문법인 useEffect를 사용할 수 있습니다.
* useEffect 의 2가지 요소
첫번째요소: useEffect가 발생될때, 수행하는 익명 CallBack함수
- (params) => { function Execute.. }
두번째요소: 첫번째 콜백함수 내부에서 참조하고 있는 요소 ( Props, State, Function )등..
- 배열로선언 [ props, state, function ]
* useEffect 활용?
컴포넌트가 렌더링 될 시
- 부모 컴포넌트로부터, Props로 받아온 값을 State로 설정할 경우
- REST API 호출할 경우
- 외부라이브러리 호출할 경우
useEffect 연습하기
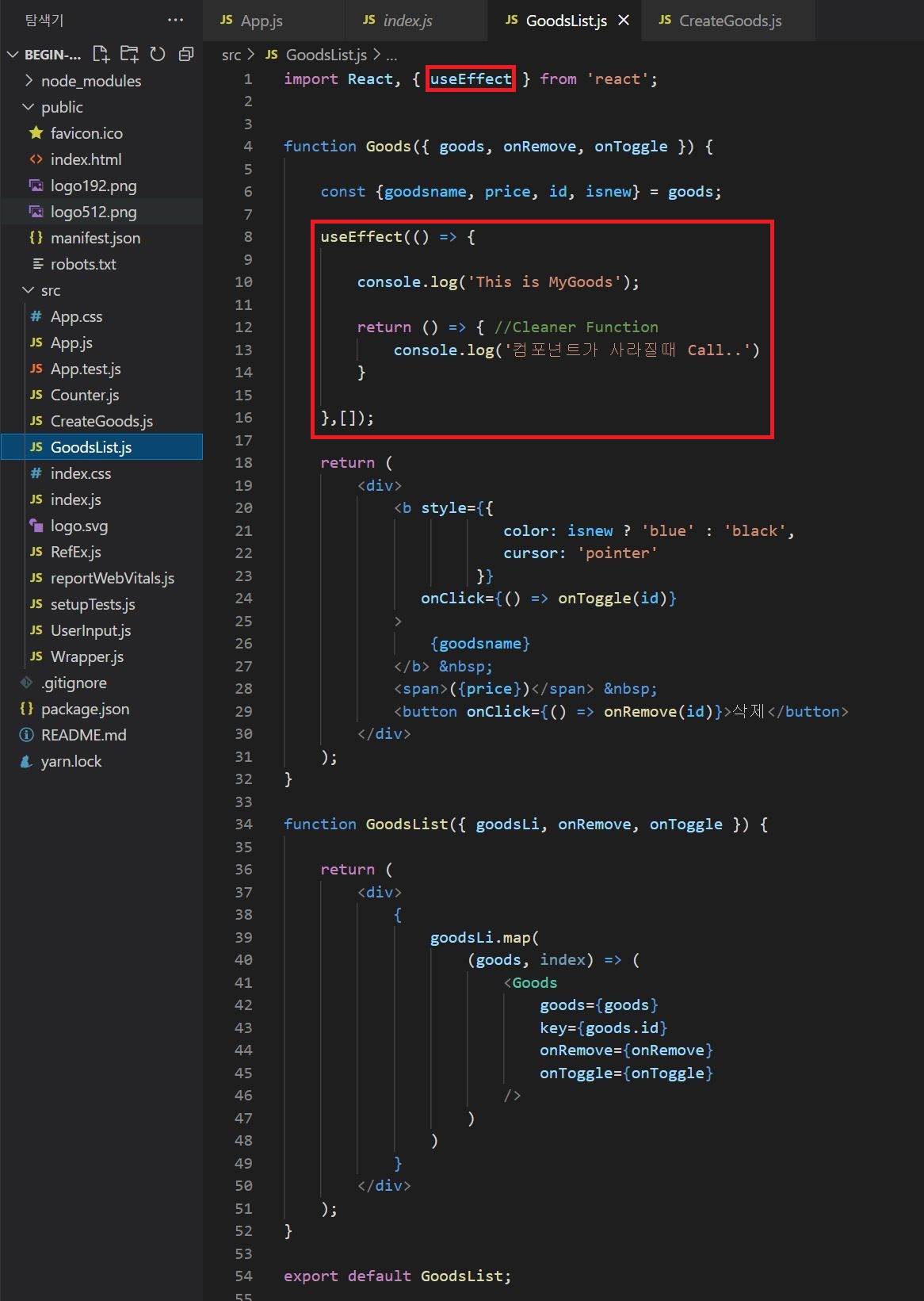
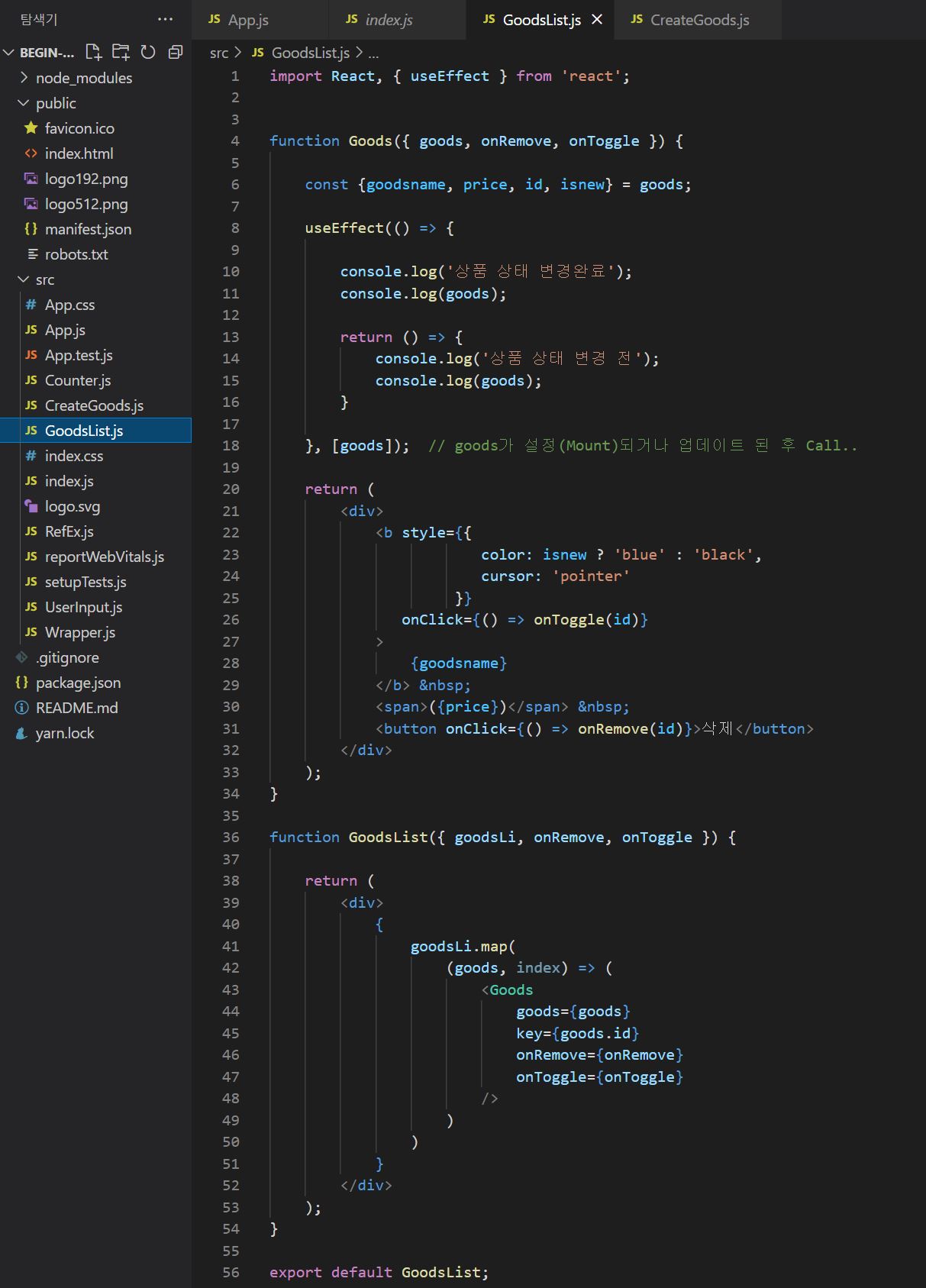
1. GoodsList.js 컴포넌트 수정


Step1. react로 부터 useEffect 함수 Import..
Step2. Goods 컴포넌트 내부에서 useEffect선언..
--> 두번째 "의존요소" 배열은 공백으로 선언 ("Goods컴포넌트 마운트 언마운트시 에만 useEffect 수행")
첫번째요소: useEffect가 발생될때, 수행하는 익명 CallBack함수
- (params) => { function Execute.. }
두번째요소: 첫번째 콜백함수 내부에서 참조하고 있는 요소 ( Props, State, Function )등..
- 배열로선언 [ props, state, function ]
2. useEffect 적용확인.

* Goods 컴포넌트가 최초로 마운트(Mount) 되었을 때.. useEffect 호출확인.
useEffect(() => {
//CallBack Function Body..
console.log('This is MyGoods');
}, []);

* Goods 컴포넌트가 화면에서 언마운트 될 시 호출확인.
* useEffect CallBack함수 내부의 클리너함수(return () => { .. }) 수행된다.
useEffect(() => {
//Cleaner Function
return () => {
console.log('컴포넌트가 사라질때 Call');
}
}, []);
3. GoodsList.js 컴포넌트 재 수정

Step1. Goods 컴포넌트 내부에서 useEffect 수정
--> useEffect 두번째 "의존요소" goods 추가
("Goods컴포넌트 마운트 언마운트시 에만 useEffect 수행" + "goods 상태변화시 useEffect 추가수행")
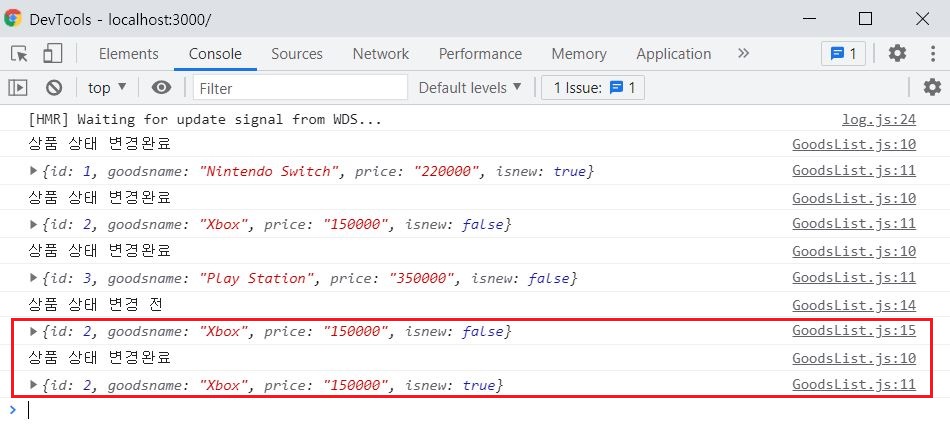
4. useEffect 적용 재 확인.

* Goods 컴포넌트가 최초로 마운트(Mount) 되었을 때.. useEffect 호출
* useEffect 두번째 요소 goods 의 속성 "isnew" 속성값이 업데이트 되고 난 후 호출..
ueEffect(() => {
//CallBack Function Body..
console.log('상품 상태 변경완료');
}, [goods]);
----------------------------
* useEffect 두번째 요소 goods 의 속성 "isnew" 속성값이 업데이트 되기 전 호출..
(Goods.js 컴포넌트가 언마운될 시에도 호출)
useEffect(() => {
//Cleaner Function: 업데이트 되기 전 또는 언마운트 시 호출..
return () => {
console.log('상품 상태 변경 전');
}
}, [goods]);
'FrontEnd_React.JS' 카테고리의 다른 글
| [React.JS] 리액트Hooks. useCallback, React.Memo (0) | 2021.09.13 |
|---|---|
| [React.JS] 리액트Hooks. useMemo 정의 및 활용 (9) (0) | 2021.09.06 |
| [React.JS] 리액트 배열 생성 및 활용 (7) (0) | 2021.08.23 |
| [React.JS] 리액트Hooks. useRef 정의 및 활용 (6) (0) | 2021.08.16 |
| [React.JS] 리액트Hooks. useState 활용 두번째 (5) (0) | 2021.08.16 |